| Version 12 (modified by , 10 years ago) ( diff ) |
|---|
PathView
PathView is a single-source, round-trip engineering, and model-based code editor. In other words, it presents UML-like views of classes, methods, and their relationships that are always an up-to-date view on the source code. Each editing in model or source code will change the other representation automatically in background. For that reason, it does not matter if developers favorite code or models for programming.
Description
Our PathView tool allows developers to create editable mid-level abstractions of a system under observation in form of UML-like diagrams. It ensures a synchronization mechanism between the created abstraction and the underlying source code. As soon as something changes, other entities are also updated immediately. Developers create such diagrams in an interactive and semi-automatic manner. Starting from a static (selected classes in source code) or dynamic (test cases that cover methods of specific concerns) perspective, they refine their views of classes and methods step by step. In doing so, static analysis techniques and our Type Harvester provide the necessary information for generating and syncing these diagrams automatically. Finally, these diagrams are helpful in many software engineering and maintenance activities. They provide an always up-to-date documentation in form of class diagrams; they help in program comprehension by selecting and presenting methods and classes for a specific concern at once; they allow developers to discuss about architectural decisions; and they have been shown very useful in our lectures when students have to present an overview of their implemented systems. Besides these read-only use-cases, our PathView also allows the development and refactoring of entire systems in such diagrams.
In other words, there is no difference between writing source code and model-based development and everything that is required is source code and test cases.
See also the following tutorials: Model-based Source Code Editing and Type Harvesting.
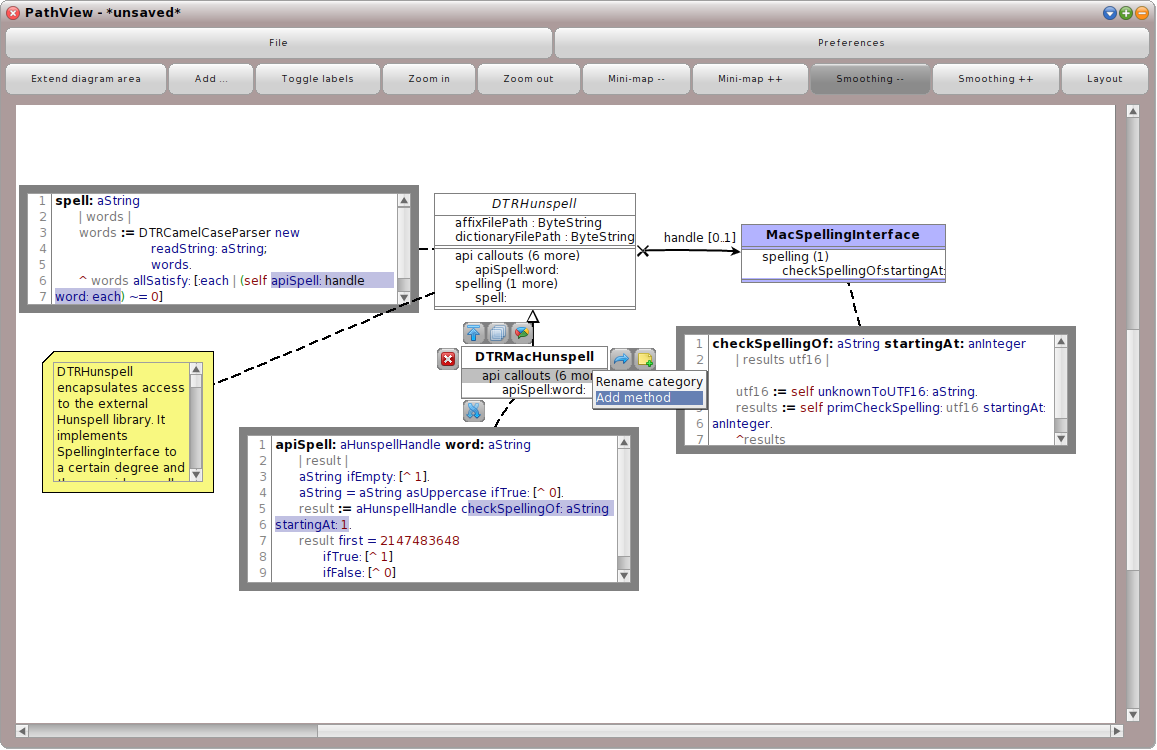
Screenshot
How to Use
- First, you need a proper Path project that is selected as current and already harvested type information. For more information see PathProject. Note: It also works without a project and type information but then it is more manual work than necessary.
- To start PathView choose the tool either in the world docking bar at the top (Apps -> PathView) or in the world menu (open... -> PathView).
- After that, you will see a tool as in the screenshot above with a large white space in the middle.
- In order to create your first diagram, open a standard source code browser, select a corresponding class within your project, and drag'n'drop it within the white area. Answer the question for automatically creating connection with yes and our analysis techniques try to create associations and inheritance relationships of this class automatically.
- Now you can refine your diagram step by step as described below.
Note: There is a hidden feature in [PathFinder] or start from pathFinder now hidden feature !!! but cool :D
User Interface
Control Panel
Drawing Area
Class Widget and Arrows
don't forget right click menu --- different depending on selected item
Method Widget
Note Widget
Attachments (5)
- pathViewLarge.png (110.4 KB ) - added by 10 years ago.
- pathViewClasses.png (41.6 KB ) - added by 10 years ago.
- pathViewControlPanel.png (10.0 KB ) - added by 10 years ago.
- pathViewMethods.png (12.7 KB ) - added by 10 years ago.
- pathViewNodes.png (9.6 KB ) - added by 10 years ago.
Download all attachments as: .zip