| Version 29 (modified by , 11 years ago) ( diff ) |
|---|
Table of Contents
The Image Concept
The image as a persistent world
Description
The image is your working environment. All your modifications are stored with its state. This video shows how you open your image how you can go back to the state before opening.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-Introduction.m4v,webm=attachment:Image-Introduction.webm,poster=attachment:Image-Introduction-1.png,preload=none) Toggle(end)Image-Introduction.m4v Download
Basic Elements of the Image
Description
In this video we take a tour around the basic UI elements and menus of the image.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-Navigating.m4v,webm=attachment:Image-Navigating.webm,poster=attachment:Image-Navigating-1.png,preload=none) Toggle(end)Image-Navigating.m4v Download
How to Recover Changes
Description
Help! My Image crashed! I lost all my changes! What should I do? .. Don't panic. There's a solution: Recover your changes.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-RecoverFromCrash.m4v,webm=attachment:Image-RecoverFromCrash.webm,poster=attachment:Image-RecoverFromCrash-1.png,preload=none) Toggle(end)Image-RecoverFromCrash.m4v Download
Halos to access morphs
Description
Halos provide an instant access to graphical elements of the image. This video shows functions they provide.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-Halos.m4v,webm=attachment:Image-Halos.webm,poster=attachment:Image-Halos-1.png,preload=none) Toggle(end)Image-Halos.m4v Download
How to update your Image
Description
---
Preview
Video Toggle(begin) Video(mp4=attachment:Image-Updating.m4v,webm=attachment:Image-Updating.webm,poster=attachment:Image-Updating-1.png,preload=none) Toggle(end)Image-Updating.m4v Download
How to modify settings and change your browser
Description
The image has a menu for editing all your preferences. Additionally you can change your standard browser by using a browser menu.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-BrowserAndSetting.m4v,webm=attachment:Image-BrowserAndSetting.webm,poster=attachment:Image-BrowserAndSetting-1.png,preload=none) Toggle(end)Image-BrowserAndSetting.m4v Download
Demo mode – large text for using a beamer or making screenshots
In "Demo Mode" all text is large enough to be legible while using a beamer, making a screencast or taking screenshots. You can access this preference by primary (left) click, then choose "appearance", then "system fonts", then "demo mode".
Toggle(begin) Video(mp4=attachment:demo-mode.m4v,webm=attachment:demo-mode.webm,poster=attachment:demo-mode.jpg,preload=none) Toggle(end)demo-mode.m4v Download
Organise your work with projects
Description
Projects are a nice way to organise different workplaces in one image. They can also be useful for prototyping.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-Projects.m4v,webm=attachment:Image-Projects.webm,poster=attachment:Image-Projects-1.png,preload=none) Toggle(end)Image-Projects.m4v Download
Things you can do with the browser
Basic usage of the class browser
Description
The class browser is the tool to access and edit source code in the image. It is your main working environment.
Preview
Video Toggle(begin) Video(mp4=attachment:Browser-ClassBrowser.m4v,webm=attachment:Browser-ClassBrowser.webm,poster=attachment:Browser-ClassBrowser-1.png,preload=none) Toggle(end)Browser-ClassBrowser.m4v Download
How to access and edit methods
Description
---
Preview
Video Toggle(begin) Video(mp4=attachment:Browser-MethodsInBrowser.m4v,webm=attachment:Browser-MethodsInBrowser.webm,poster=attachment:Browser-MethodsInBrowser-1.png,preload=none) Toggle(end)Browser-MethodsInBrowser.m4v Download
Advanced Browsing Techniques
Description
In this screencast we show how you can browse the hierachy, inheritance, senders and implementors of methods.
Preview
Video Toggle(begin) Video(mp4=attachment:Browser-AdvancedBrowsing.m4v,webm=attachment:Browser-AdvancedBrowsing.webm,poster=attachment:Browser-AdvancedBrowsing-1.png,preload=none) Toggle(end)Browser-AdvancedBrowsing.m4v Download
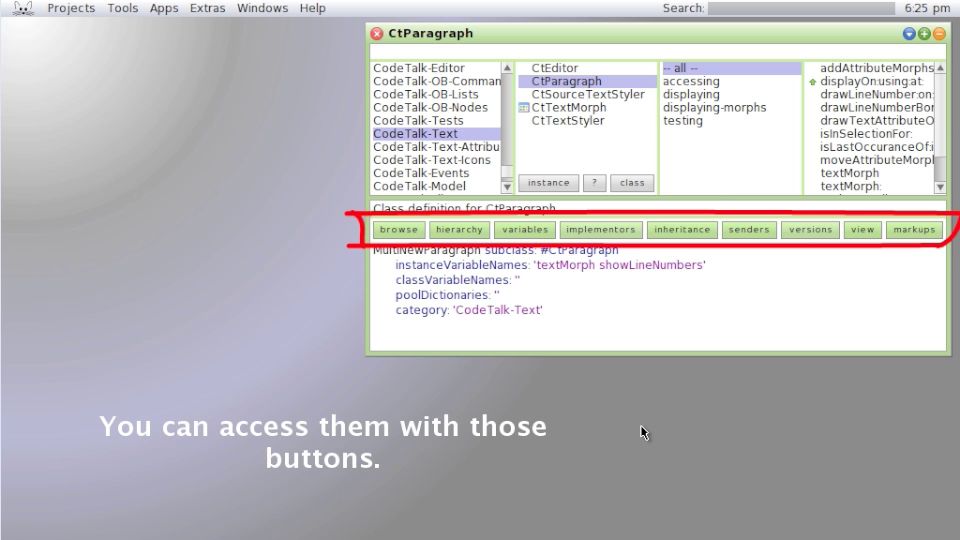
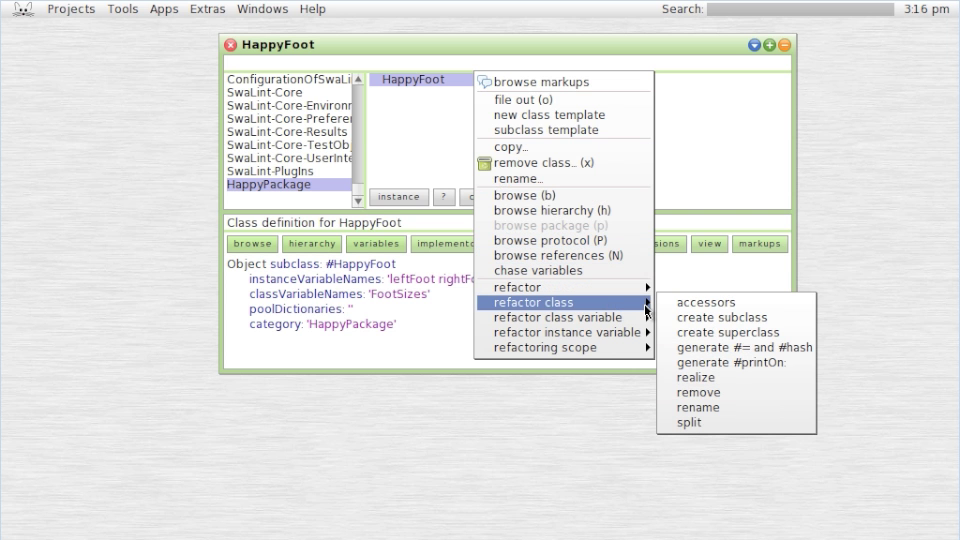
Modifying class variables and auto generate accessor methods
Description
You can also modify the class definitions. Furthermore the browser provides a nice function for generating accessor methods for all your instance variables.
Preview
Video Toggle(begin) Video(mp4=attachment:Browser-ClassStateSetterGetters.m4v,webm=attachment:Browser-ClassStateSetterGetters.webm,poster=attachment:Browser-ClassStateSetterGetters-1.png,preload=none) Toggle(end)Browser-ClassStateSetterGetters.m4v Download
Exploring - Everything is observable
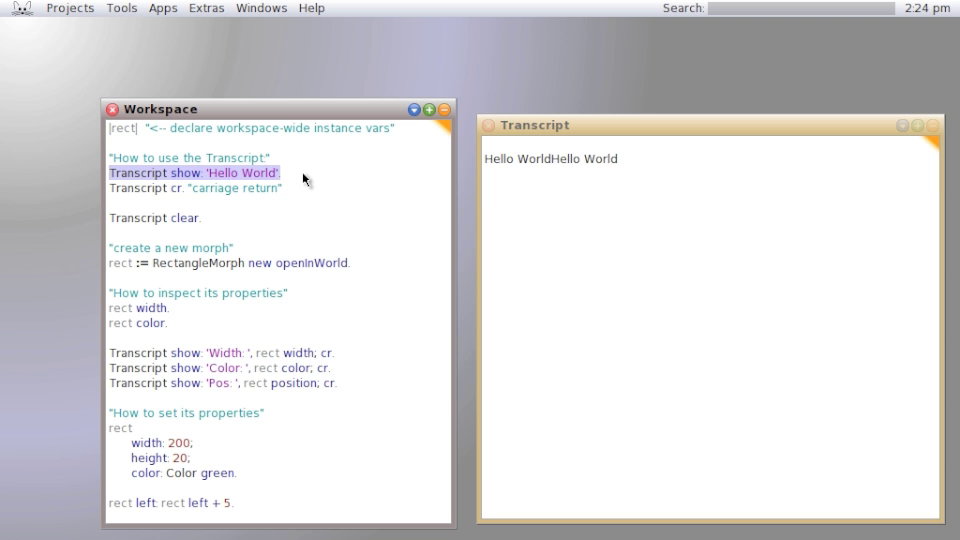
Workspace and Transcript
Description
You will be guided through writing and executing code the Workspace and how to use the Transcript to inspect properties of objects.
Preview
Video Toggle(begin) Video(mp4=attachment:Exploring-TranscriptWorkspace.m4v,webm=attachment:Exploring-TranscriptWorkspace.webm,poster=attachment:Exploring-TranscriptWorkspace-1.2.png,preload=none) Toggle(end)Exploring-TranscriptWorkspace.m4v Download
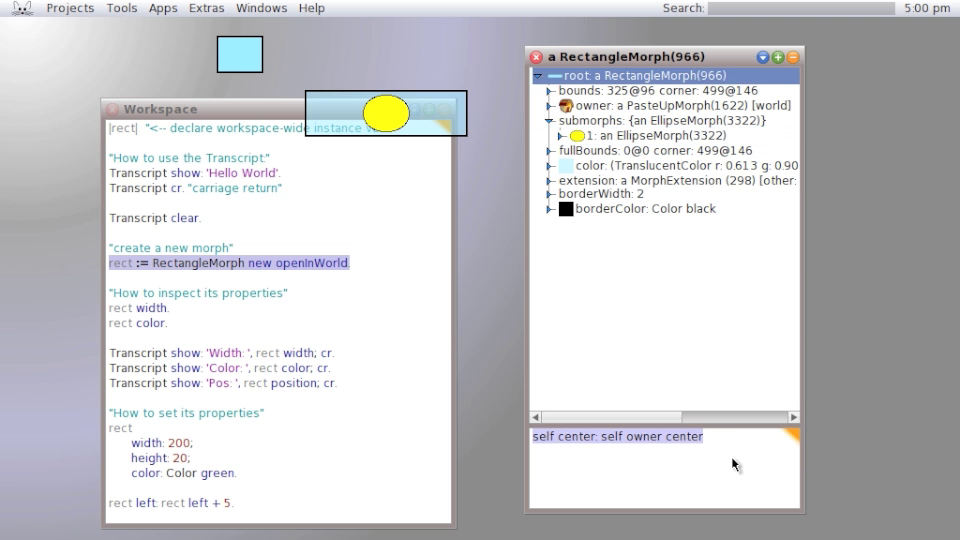
Object Explorer and Inspector
Description
This video introduces the Object Explorer and Object Inspector, which are tools that you can use during debugging in order to comfortably inspect object properties.
Preview
Video Toggle(begin) Video(mp4=attachment:Exploring-ObjectExplorerInspector.m4v,webm=attachment:Exploring-ObjectExplorerInspector.webm,poster=attachment:Exploring-ObjectExplorerInspector-1.png,preload=none) Toggle(end)Exploring-ObjectExplorerInspector.m4v Download
Debugging and dealing with image failures
How to debug with the Squeak debugger
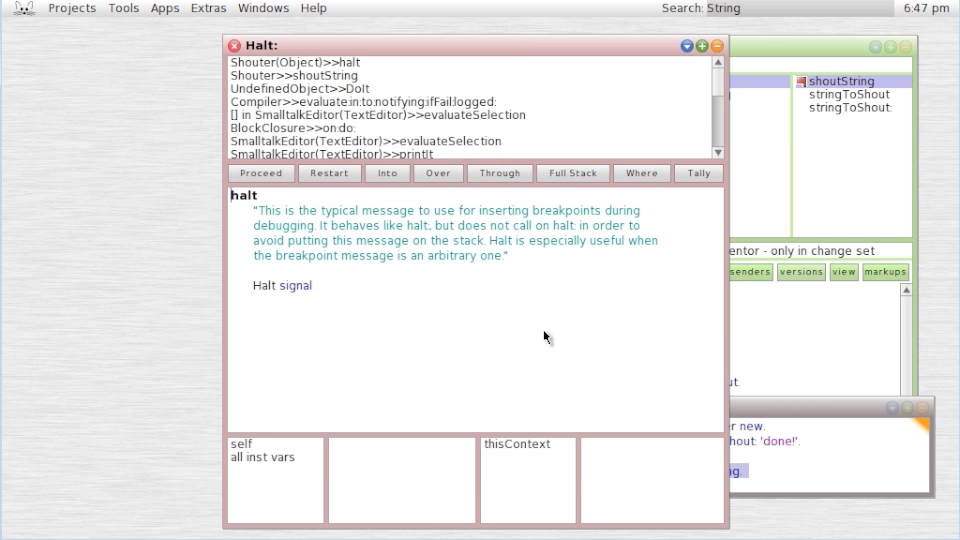
Description
This video shows how to set breakpoints and demonstrates most of the debugger features.
Preview
Video Toggle(begin) Video(mp4=attachment:Debug-Debugger.m4v,webm=attachment:Debug-Debugger.webm,poster=attachment:Debug-Debugger-1.png,preload=none) Toggle(end)Debug-Debugger.m4v Download
Help! i have executed an infinite loop... How to stop the image.
Description
What to do if your image stopped responding because the UI process is hung up in something?
Preview
Video Toggle(begin) Video(mp4=attachment:Debug-StopProcessing.m4v,webm=attachment:Debug-StopProcessing.webm,poster=attachment:Debug-StopProcessing-1.png,preload=none) Toggle(end)Debug-StopProcessing.m4v Download
Versioning your work with Monticello
Configuring Repositories and Packages
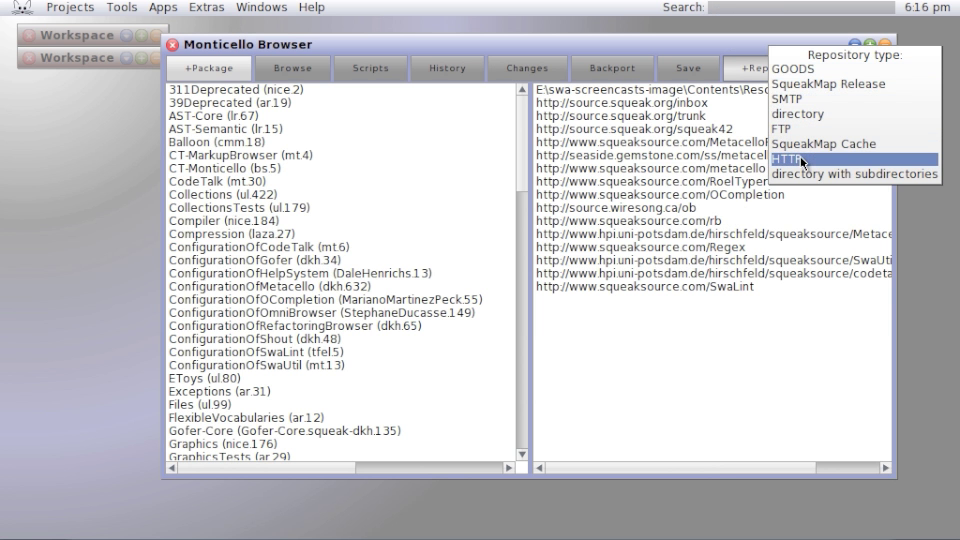
Description
The Monticello Browser will be introduced. It's the main versioning system for Squeak, a little like Git / SVN for other languages. You will see how to set up your own repository and a new package.
Preview
Video Toggle(begin) Video(mp4=attachment:Monticello-Introduction.m4v,webm=attachment:Monticello-Introduction.webm,poster=attachment:Monticello-Introduction-1.png,preload=none) Toggle(end)Monticello-Introduction.m4v Download
View Diffs and Changes
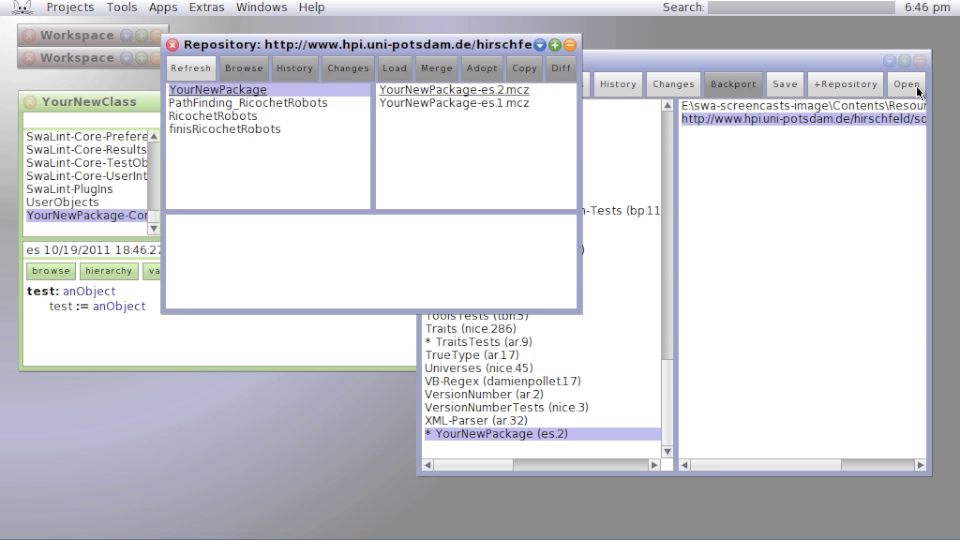
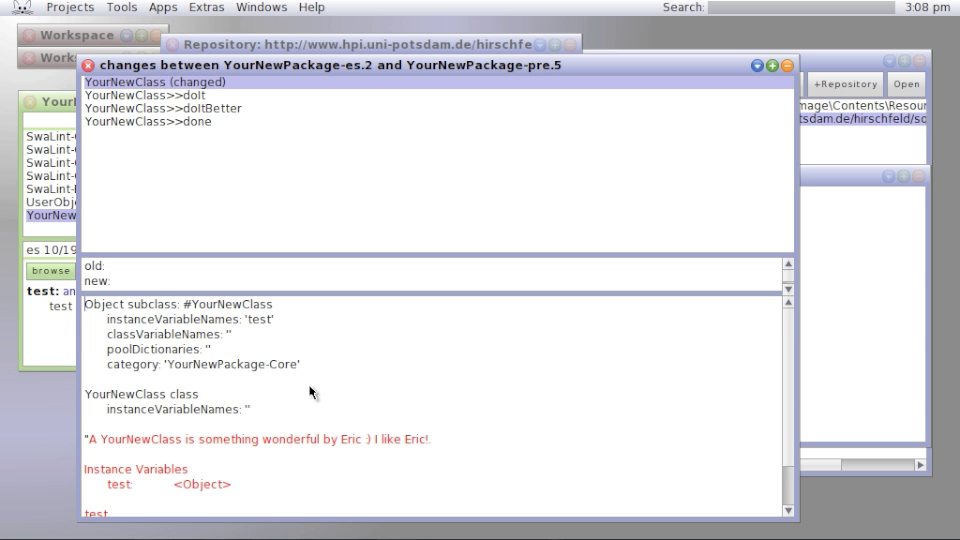
Description
As continuation of the first Monticello video, you will be shown to upload an initial version, view diffs between versions and commit changes.
Preview
Video Toggle(begin) Video(mp4=attachment:Monticello-DiffingAndChanges.m4v,webm=attachment:Monticello-DiffingAndChanges.webm,poster=attachment:Monticello-DiffingAndChanges-1.png,preload=none) Toggle(end)Monticello-DiffingAndChanges.m4v Download
How to resolve conflicts
Description
This video shows you how to resolve a conflict during a commit to a Monticello repo.
Preview
Video Monticello-ResolvingConflicts.m4v Download
Working with Gemtools
Description
This video shows you how to use the Gemtools to connect to a Gemstone/S VM and how to work with them.
Video Toggle(begin) Video(ogg=attachment:Gemtools.ogg,preload=none) Toggle(end)Gemtools.ogg Download
Tests are your safety net - SUnit in action
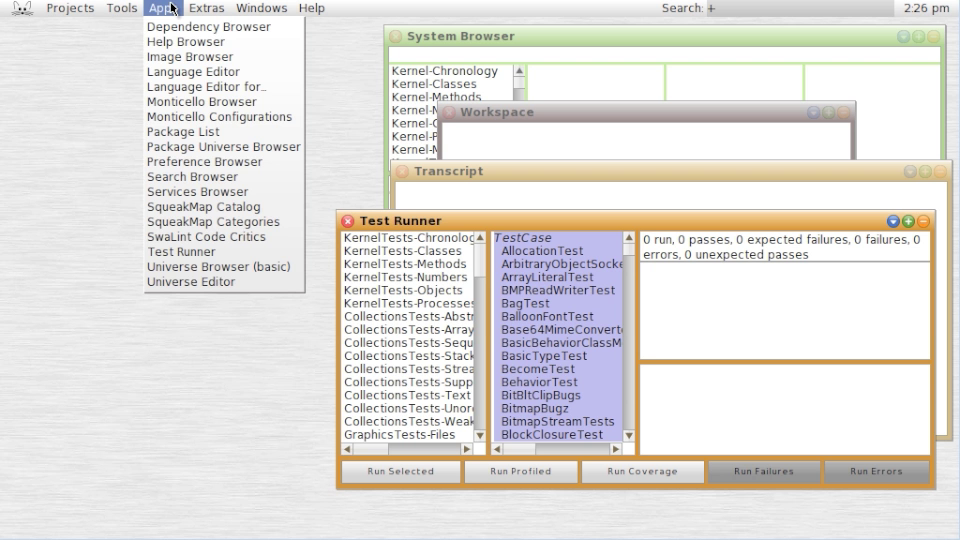
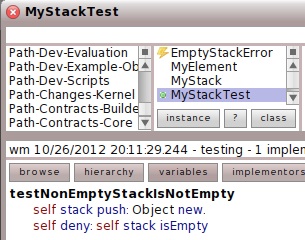
Description This video shows test driven development with SUnit. It shows how to use the test runner and covers the basic assertions and how to raise a custom error.
The code used in this example can be found here: Howto-SUnit.st Download Code.
Video Toggle(begin) Video(mp4=attachment:SUnit.m4v, poster=attachment:SUnit.jpg,preload=none) Toggle(end)SUnit.m4v Download
Preview
Brief summary
A test suite is created by subclassing TestCase (e.g. MyTestSuite). Any method named
testXYZ in the test suite is considered a unit test. Fixtures are initialized
in #setUp and cleared (if necessary) in #tearDown. For code that
should be run once per test suite, use MyTestSuite>>initialize. For code that
should be run before and after every unit test, use MyTestSuite>>setUp and
MyTestSuite>>tearDown. Custom errors (e.g.
MyError) can be created
by subclassing Error. To raise an error, use #signal:.
MyError signal: 'A description'.
SUnit's basic assertions are:
| Expectation | Method of TestCase | Example |
| Expression should be true | #assert: | self assert: 1+2 > 2
|
| Expression should be false | #deny: | self deny: 1+2 < 2
|
| Expressions should be equal | #assert:equals: | self assert: 1+2 equals: 3
|
| Block should raise an error | #should:raise: | self should: [1/0] raise: ZeroDivide
|
| Block should not raise an error | #shouldnt:raise: | self shouldnt: [1/1] raise: ZeroDivide
|
For further information read chapter 7 "SUnit" in Squeak by Example
Contributors
- Eric Seckler
- Robin Schreiber
- Patrick Rein
- Michael Perscheid
- Tim Felgentreff
- Willi Müller
Contact us: {robin.schreiber, eric.seckler, patrick.rein, willi.mueller}@student.hpi.uni-potsdam.de http://squeakbyexample.org/
Attachments (136)
- Monticello-Introduction-3.png (314.8 KB ) - added by 12 years ago.
- Image-Projects-1.png (35.7 KB ) - added by 12 years ago.
- Image-Projects-2.png (88.3 KB ) - added by 12 years ago.
- Image-Updating-1.png (43.0 KB ) - added by 12 years ago.
- Monticello-DiffingAndChanges-1.png (66.8 KB ) - added by 12 years ago.
- Monticello-DiffingAndChanges-2.png (206.6 KB ) - added by 12 years ago.
- Monticello-Introduction-1.png (63.3 KB ) - added by 12 years ago.
- Monticello-Introduction-2.png (296.6 KB ) - added by 12 years ago.
- Monticello-ResolvingConflicts-1.png (46.6 KB ) - added by 12 years ago.
- Monticello-ResolvingConflicts-2.png (170.5 KB ) - added by 12 years ago.
- Browser-AdvancedBrowsing.m4v (15.5 MB ) - added by 12 years ago.
- Browser-ClassBrowser.m4v (5.0 MB ) - added by 12 years ago.
- Browser-MethodsInBrowser.m4v (7.3 MB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters.m4v (2.5 MB ) - added by 12 years ago.
- Browser-AdvancedBrowsing-1.png (43.4 KB ) - added by 12 years ago.
- Browser-AdvancedBrowsing-2.png (220.5 KB ) - added by 12 years ago.
- Exploring-ObjectExplorerInspector-1.png (51.4 KB ) - added by 12 years ago.
- Debug-Debugger.m4v (7.2 MB ) - added by 12 years ago.
- Debug-StopProcessing.m4v (2.0 MB ) - added by 12 years ago.
- Exploring-ObjectExplorerInspector.m4v (26.7 MB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace.m4v (5.5 MB ) - added by 12 years ago.
- Image-BrowserAndSetting.m4v (2.7 MB ) - added by 12 years ago.
- Image-Halos.m4v (5.4 MB ) - added by 12 years ago.
- Image-Introduction.m4v (2.3 MB ) - added by 12 years ago.
- Image-Navigating.m4v (6.1 MB ) - added by 12 years ago.
- Image-Projects.m4v (3.8 MB ) - added by 12 years ago.
- Image-Updating.m4v (565.1 KB ) - added by 12 years ago.
- Monticello-DiffingAndChanges.m4v (7.2 MB ) - added by 12 years ago.
- Monticello-Introduction.m4v (4.1 MB ) - added by 12 years ago.
- Monticello-ResolvingConflicts.m4v (10.6 MB ) - added by 12 years ago.
- Browser-ClassBrowser-1.png (39.3 KB ) - added by 12 years ago.
- Browser-ClassBrowser-2.png (159.0 KB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters-1.png (58.6 KB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters-2.png (323.7 KB ) - added by 12 years ago.
- Browser-MethodsInBrowser-1.png (44.6 KB ) - added by 12 years ago.
- Browser-MethodsInBrowser-2.png (207.8 KB ) - added by 12 years ago.
- Debug-Debugger-1.png (38.9 KB ) - added by 12 years ago.
- Debug-Debugger-2.png (253.5 KB ) - added by 12 years ago.
- Debug-StopProcessing-1.png (41.0 KB ) - added by 12 years ago.
- Exploring-ObjectExplorerInspector-2.png (198.3 KB ) - added by 12 years ago.
- Image-BrowserAndSetting-1.png (44.8 KB ) - added by 12 years ago.
- Image-BrowserAndSetting-2.png (240.6 KB ) - added by 12 years ago.
- Image-BrowserAndSetting-3.png (221.5 KB ) - added by 12 years ago.
- Image-Halos-1.png (33.5 KB ) - added by 12 years ago.
- Image-Halos-2.png (255.0 KB ) - added by 12 years ago.
- Image-Introduction-1.png (41.7 KB ) - added by 12 years ago.
- Image-Introduction-2.png (280.7 KB ) - added by 12 years ago.
- Image-Introduction-3.png (51.9 KB ) - added by 12 years ago.
- Image-Navigating-1.png (49.3 KB ) - added by 12 years ago.
- Image-Navigating-2.png (348.8 KB ) - added by 12 years ago.
- Browser-AdvancedBrowsing.webm (13.6 MB ) - added by 12 years ago.
- Browser-ClassBrowser.webm (5.8 MB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters.webm (2.7 MB ) - added by 12 years ago.
- Browser-MethodsInBrowser.webm (8.0 MB ) - added by 12 years ago.
- Debug-Debugger.webm (7.8 MB ) - added by 12 years ago.
- Debug-StopProcessing.webm (1.8 MB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace.webm (6.5 MB ) - added by 12 years ago.
- Image-BrowserAndSetting.webm (2.7 MB ) - added by 12 years ago.
- Image-Halos.webm (4.9 MB ) - added by 12 years ago.
- Image-Introduction.webm (2.4 MB ) - added by 12 years ago.
- Image-Navigating.webm (5.3 MB ) - added by 12 years ago.
- Image-Projects.webm (3.7 MB ) - added by 12 years ago.
- Image-RecoverFromCrash.webm (7.5 MB ) - added by 12 years ago.
- Monticello-DiffingAndChanges.webm (7.6 MB ) - added by 12 years ago.
- Monticello-Introduction.webm (3.5 MB ) - added by 12 years ago.
- Monticello-ResolvingConflicts.webm (9.6 MB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace-2.png (130.9 KB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace-1.2.png (47.7 KB ) - added by 12 years ago.
- Image-RecoverFromCrash.m4v (7.6 MB ) - added by 12 years ago.
- Image-Updating.webm (749.0 KB ) - added by 12 years ago.
- Image-RecoverFromCrash-1.png (37.0 KB ) - added by 12 years ago.
- Gemtools.ogg (9.1 MB ) - added by 12 years ago.
- demo-mode.m4v (1.5 MB ) - added by 11 years ago.
- demo-mode.webm (538.5 KB ) - added by 11 years ago.
- HowTo-SUnit.st (3.0 KB ) - added by 11 years ago.
- SUnit.m4v (9.9 MB ) - added by 11 years ago.
- fileout-filein.mp4 (3.0 MB ) - added by 11 years ago.
- fileout-filein.webm (1.1 MB ) - added by 11 years ago.
- fileout-filein.jpg (36.7 KB ) - added by 11 years ago.
- SUnit.jpg (48.5 KB ) - added by 11 years ago.
- demo-mode.jpg (45.5 KB ) - added by 11 years ago.
- test-coverage.webm (1.0 MB ) - added by 11 years ago.
- test-coverage.mp4 (3.2 MB ) - added by 11 years ago.
- test-coverage.jpg (53.3 KB ) - added by 11 years ago.
- SwaLint.mp4 (4.5 MB ) - added by 11 years ago.
- SwaLint.webmhd.webm (2.5 MB ) - added by 11 years ago.
- SwaLint.jpg (48.8 KB ) - added by 11 years ago.
- image-update.jpg (28.0 KB ) - added by 11 years ago.
- Image-Navigating-2.jpg (56.9 KB ) - added by 11 years ago.
- Image-Introduction-3.2.png (33.7 KB ) - added by 11 years ago.
- Image-Introduction-2.jpg (41.6 KB ) - added by 11 years ago.
- image-halos-2.jpg (22.1 KB ) - added by 11 years ago.
- image-explorer.jpg (26.5 KB ) - added by 11 years ago.
- image.jpg (27.6 KB ) - added by 11 years ago.
- Image-Navigating-1.jpg (19.6 KB ) - added by 11 years ago.
- Image-RecoverFromCrash-1.jpg (19.4 KB ) - added by 11 years ago.
- Image-Halos-1.jpg (11.7 KB ) - added by 11 years ago.
- Image-Updating-1.jpg (24.6 KB ) - added by 11 years ago.
- Image-BrowserAndSetting-1.jpg (17.3 KB ) - added by 11 years ago.
- Image-BrowserAndSetting-3.jpg (24.0 KB ) - added by 11 years ago.
- Image-BrowserAndSetting-2.2.png (17.7 KB ) - added by 11 years ago.
- Image-Projects-1.jpg (12.7 KB ) - added by 11 years ago.
- Browser-ClassBrowser-1.jpg (14.6 KB ) - added by 11 years ago.
- Browser-ClassBrowser-2.jpg (61.9 KB ) - added by 11 years ago.
- Image-Projects-2.jpg (21.3 KB ) - added by 11 years ago.
- Browser-MethodsInBrowser-1.jpg (17.4 KB ) - added by 11 years ago.
- Browser-MethodsInBrowser-2.jpg (38.6 KB ) - added by 11 years ago.
- Browser-AdvancedBrowsing-1.jpg (89.4 KB ) - added by 11 years ago.
- Browser-AdvancedBrowsing-2.jpg (30.8 KB ) - added by 11 years ago.
- Browser-ClassStateSetterGetters-1.jpg (24.8 KB ) - added by 11 years ago.
- Browser-ClassStateSetterGetters-2.jpg (24.0 KB ) - added by 11 years ago.
- Exploring-TranscriptWorkspace-1.2.jpg (25.7 KB ) - added by 11 years ago.
- Exploring-TranscriptWorkspace-2.jpg (20.0 KB ) - added by 11 years ago.
- Exploring-ObjectExplorerInspector-1.jpg (21.1 KB ) - added by 11 years ago.
- Exploring-ObjectExplorerInspector-2.jpg (28.1 KB ) - added by 11 years ago.
- Debug-Debugger-1.jpg (14.5 KB ) - added by 11 years ago.
- Debug-Debugger-2.jpg (26.9 KB ) - added by 11 years ago.
- Debug-StopProcessing-1.jpg (15.4 KB ) - added by 11 years ago.
- Monticello-Introduction-1.jpg (27.9 KB ) - added by 11 years ago.
- Monticello-Introduction-2.jpg (12.8 KB ) - added by 11 years ago.
- Monticello-Introduction-3.jpg (19.0 KB ) - added by 11 years ago.
- Monticello-DiffingAndChanges-1.jpg (29.5 KB ) - added by 11 years ago.
- Monticello-DiffingAndChanges-2.jpg (19.9 KB ) - added by 11 years ago.
- Monticello-ResolvingConflicts-1.jpg (18.8 KB ) - added by 11 years ago.
- Monticello-ResolvingConflicts-2.jpg (48.2 KB ) - added by 11 years ago.
- FiletreeGit.mp4 (24.2 MB ) - added by 10 years ago.
- FiletreeGitMerge.mp4 (27.6 MB ) - added by 10 years ago.
- FiletreeGitMerge-1.2.jpg (63.9 KB ) - added by 10 years ago.
- FiletreeGitMerge-1.jpg (63.9 KB ) - added by 10 years ago.
- FiletreeGitMerge-2.jpg (93.8 KB ) - added by 10 years ago.
- FiletreeGit-1.jpg (63.7 KB ) - added by 10 years ago.
- FiletreeGit-2.jpg (79.0 KB ) - added by 10 years ago.
- FiletreeGit.webm (29.6 MB ) - added by 10 years ago.
- FiletreeGitMerge.webm (52.6 MB ) - added by 10 years ago.
- GitFileTree-MergeDriver.mp4 (2.9 MB ) - added by 9 years ago.
- GitFileTree-MergeDriver.jpg (129.2 KB ) - added by 9 years ago.