| Version 63 (modified by , 10 years ago) ( diff ) |
|---|
Table of Contents
-
The Image Concept
- The image as a persistent world
- Basic Elements of the Image
- How to Recover Changes
- Halos to access morphs
- How to update your Image
- How to modify settings and change your browser
- Demo mode – large text for using a beamer or making screenshots
- Organise your work with projects
- File out file in – the image and its environment
- Things you can do with the browser
- Exploring - Everything is observable
- Debugging and dealing with image failures
- Versioning your work with Monticello
- Tests are your safety net
- SwaLint – static code analysis and metrics
- Versioning and CI with Filetree, GitHub and TravisCI
- Contributors
The Image Concept
The image as a persistent world
Description
The image is your working environment. All your modifications are stored with its state. This video shows how you open your image how you can go back to the state before opening.
Preview
Video
Download mp4 video: Image-Introduction.m4v Download webm video: Image-Introduction.webm
Basic Elements of the Image
Description
In this video we take a tour around the basic UI elements and menus of the image.
Preview
Video
Download mp4 video: Image-Navigating.m4v Download webm video: Image-Navigating.webm
How to Recover Changes
Description
Help! My Image crashed! I lost all my changes! What should I do? .. Don't panic. There's a solution: Recover your changes.
Video
Download mp4 video: Image-RecoverFromCrash.m4v Download webm video: Image-RecoverFromCrash.webm
Halos to access morphs
Description
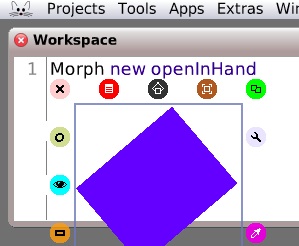
Halos provide an instant access to graphical elements of the image. This video shows functions they provide.
Preview
Video
Download mp4 video: Image-Halos.m4v Download webm video: Image-Halos.webm
How to update your Image
Description
---
Preview
Video
Download mp4 video: Image-Updating.m4v Download webm video: Image-Updating.webm
How to modify settings and change your browser
Description
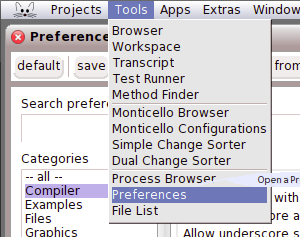
The image has a menu for editing all your preferences. Additionally you can change your standard browser by using a browser menu.
Preview
Video
Download mp4 video: Image-BrowserAndSetting.m4v Download webm video: Image-BrowserAndSetting.webm
Demo mode – large text for using a beamer or making screenshots
In "Demo Mode" all text is large enough to be legible while using a beamer, making a screencast or taking screenshots. You can access this preference by primary (left) click, then choose "appearance", then "system fonts", then "demo mode".
Preview
Video
Download mp4 video: Toggle(end)demo-mode.m4v Download webm video: Toggle(end)demo-mode.webm
Organise your work with projects
Description
Projects are a nice way to organise different workplaces in one image. They can also be useful for prototyping.
Preview
Video Toggle(begin) Video(mp4=attachment:Image-Projects.m4v,webm=attachment:Image-Projects.webm,poster=attachment:Image-Projects-1.jpg,preload=none)
Download mp4 video: Image-Projects.m4v Download webm video: Image-Projects.webm
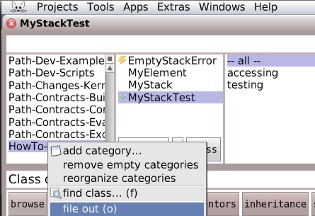
File out file in – the image and its environment
Description This video shows how to get your code out of the image into the file system and back from the filesystem into the image.
Preview
Video
Download mp4 video:fileout-filein.mp4 Download webm video:fileout-filein.webm
Brief summary
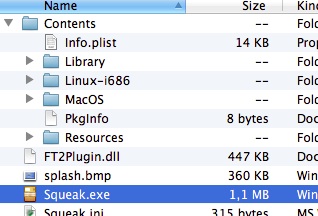
You can right click on each item in a browser – class category, class, method category or method. Then select file out (or Strg+o). The code is stored in a .st file in pathToImage/Contents/Resources/. To load a file's content into an image drag and drop the file into the image or open the "file list" browser from "Tools" and click "file in".
Things you can do with the browser
Basic usage of the class browser
Description
The class browser is the tool to access and edit source code in the image. It is your main working environment.
Preview
Video
Download mp4 video: Browser-ClassBrowser.m4v Download webm video: Browser-ClassBrowser.webm
How to access and edit methods
Description
---
Preview
Video
Download mp4 video: Browser-MethodsInBrowser.m4v Download webm video: Browser-MethodsInBrowser.webm
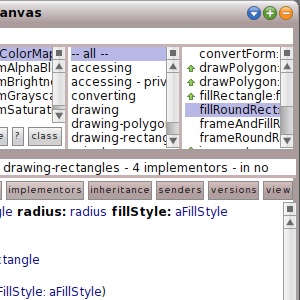
Advanced Browsing Techniques
Description
In this screencast we show how you can browse the hierachy, inheritance, senders and implementors of methods.
Preview
Video
Download mp4 video: Browser-AdvancedBrowsing.m4v Download webm video: Browser-AdvancedBrowsing.webm
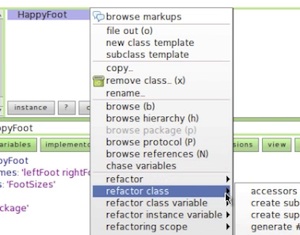
Modifying class variables and auto generate accessor methods
Description
You can also modify the class definitions. Furthermore the browser provides a nice function for generating accessor methods for all your instance variables.
Preview
Video Toggle(begin) Video(mp4=attachment:Browser-ClassStateSetterGetters.m4v,webm=attachment:Browser-ClassStateSetterGetters.webm,poster=attachment:Browser-ClassStateSetterGetters-1.jpg,preload=none)
Download mp4 video: Browser-ClassStateSetterGetters.m4v Download webm video: Browser-ClassStateSetterGetters.webm
Exploring - Everything is observable
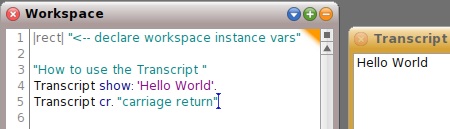
Workspace and Transcript
Description
You will be guided through writing and executing code the Workspace and how to use the Transcript to inspect properties of objects.
Preview
Video
Download mp4 video: Exploring-TranscriptWorkspace.m4v Download webm video: Exploring-TranscriptWorkspace.webm
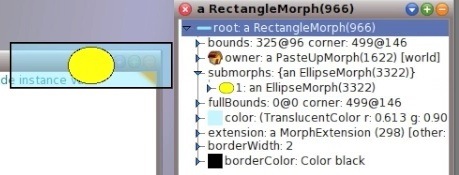
Object Explorer and Inspector
Description
This video introduces the Object Explorer and Object Inspector, which are tools that you can use during debugging in order to comfortably inspect object properties.
Preview
Video
Download mp4 video:Exploring-ObjectExplorerInspector.m4v Download webm video:Exploring-ObjectExplorerInspector.webm
Debugging and dealing with image failures
How to debug with the Squeak debugger
Description
This video shows how to set breakpoints and demonstrates most of the debugger features.
Preview
Video
Download mp4 video: Debug-Debugger.m4v Download webm video: Debug-Debugger.webm
Help! i have executed an infinite loop... How to stop the image.
Description
What to do if your image stopped responding because the UI process is hung up in something?
Video
Download mp4 video:Debug-StopProcessing.m4v Download webm video:Debug-StopProcessing.webm
Versioning your work with Monticello
Configuring Repositories and Packages
Description
The Monticello Browser will be introduced. It's the main versioning system for Squeak, a little like Git / SVN for other languages. You will see how to set up your own repository and a new package.
Preview
Video
Download mp4 video:Monticello-Introduction.m4v
View Diffs and Changes
Description
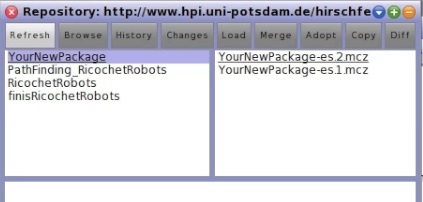
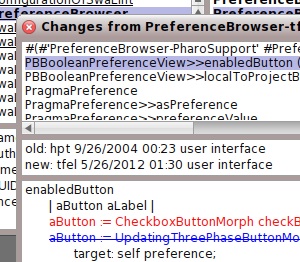
As continuation of the first Monticello video, you will be shown to upload an initial version, view diffs between versions and commit changes.
Preview
Video
Download mp4 video: Monticello-DiffingAndChanges.m4v
How to resolve conflicts
Description
This video shows you how to resolve a conflict during a commit to a Monticello repo.
Preview
Video
Download mp4 video: Monticello-ResolvingConflicts.m4v Download webm video: Monticello-ResolvingConflicts.webm
Working with Gemtools
Description
This video shows you how to use the Gemtools to connect to a Gemstone/S VM and how to work with them.
Video
Video(ogg=attachment:Gemtools.ogg,preload=none)
Download ogg video: Gemtools.ogg
Tests are your safety net
SUnit in action
Description This video shows test driven development with SUnit. It shows how to use the test runner and covers the basic assertions and how to raise a custom error.
The code used in this example can be found here: HowTo-SUnit.st (click icon for download, link text for viewing).
Video
Video(mp4=attachment:SUnit.m4v, poster=attachment:SUnit.jpg, preload=none)
Download mp4 video: SUnit.m4v
Brief summary
A test suite is created by subclassing TestCase (e.g. MyTestSuite). Any method named
testXYZ in the test suite is considered a unit test. Fixtures are initialized
in #setUp and cleared (if necessary) in #tearDown. For code that
should be run once per test suite, use MyTestSuite>>initialize. For code that
should be run before and after every unit test, use MyTestSuite>>setUp and
MyTestSuite>>tearDown. Custom errors (e.g.
MyError) can be created
by subclassing Error. To raise an error, use #signal:.
MyError signal: 'A description'.
SUnit's basic assertions are:
| Expectation | Method of TestCase | Example |
| Expression should be true | #assert: | self assert: 1+2 > 2
|
| Expression should be false | #deny: | self deny: 1+2 < 2
|
| Expressions should be equal | #assert:equals: | self assert: 1+2 equals: 3
|
| Block should raise an error | #should:raise: | self should: [1/0] raise: ZeroDivide
|
| Block should not raise an error | #shouldnt:raise: | self shouldnt: [1/1] raise: ZeroDivide
|
For further information read chapter 7 "SUnit" in Squeak by Example
Test Coverage
Description This video shows how to analyse the test coverage of a package. The test coverage measures how many percent of a package's methods are called in its tests.
Video
Video(mp4=attachment:test-coverage.mp4, poster=attachment:test-coverage.jpg,preload=none)
Download mp4 video: test-coverage.mp4
Brief summary
Make sure a package exists which is named like the class category before a dash. For example the class category is called "HowTo-SUnit" the package has to be named "HowTo". You can add a package in the "Monticello Browser" which can be found in "Tools".
To run a test coverage analysis open the test runner, click "Run Coverage" and select the package. After all tests are run you see a list of methods which aren't covered and the ratio of covered methods and all package's methods.
SwaLint – static code analysis and metrics
Description
This video shows how to find unidiomatic code and how to collect statistics about a given class or package.
Video
Download mp4 video: SwaLint.mp4 Download webm video: SwaLint.webmhd.webm
Brief summary
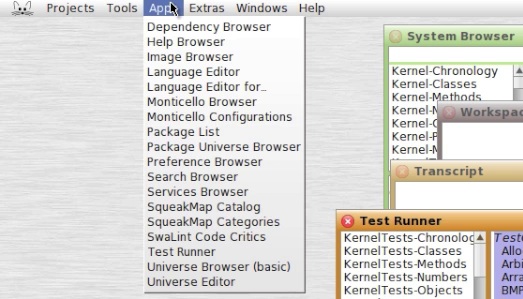
Open SwaLint from the Apps menu to perform static code analysis, which check for idiomatic code and gather code metrics. Then select the packages and classes you want to analyze. A reporter presents the results and offers to browse the occurrences of mismatches.
Versioning and CI with Filetree, GitHub and TravisCI
Filetree and Git: Basics
Description
We're showing you how to setup your local working copy of a GitHub Squeak Project that is preconfigured for continuous integration with Travis-CI. The Project shown is available on GitHub at: https://github.com/SWTI2014/SWTI2014-Project-XX
Preview
Video
Download mp4 video:FiletreeGit.mp4 Download webm video: FiletreeGit.webm
Filetree and Git: Team work
Description
Continuing were the first "Filetree and Git" video left off, we show you how to fetch and merge changes made by other contributors and how to commit and push your own changes. We'll also show you how to resolve merge conflicts inside the Squeak Image.
Preview
Video
Download mp4 video:FiletreeGitMerge.mp4 Download webm video: FiletreeGitMerge.webm
Contributors
- Eric Seckler
- Robin Schreiber
- Patrick Rein
- Michael Perscheid
- Tim Felgentreff
- Willi Müller
Contact us: {robin.schreiber, eric.seckler, patrick.rein, willi.mueller}@student.hpi.uni-potsdam.de
Attachments (136)
- Monticello-Introduction-3.png (314.8 KB ) - added by 12 years ago.
- Image-Projects-1.png (35.7 KB ) - added by 12 years ago.
- Image-Projects-2.png (88.3 KB ) - added by 12 years ago.
- Image-Updating-1.png (43.0 KB ) - added by 12 years ago.
- Monticello-DiffingAndChanges-1.png (66.8 KB ) - added by 12 years ago.
- Monticello-DiffingAndChanges-2.png (206.6 KB ) - added by 12 years ago.
- Monticello-Introduction-1.png (63.3 KB ) - added by 12 years ago.
- Monticello-Introduction-2.png (296.6 KB ) - added by 12 years ago.
- Monticello-ResolvingConflicts-1.png (46.6 KB ) - added by 12 years ago.
- Monticello-ResolvingConflicts-2.png (170.5 KB ) - added by 12 years ago.
- Browser-AdvancedBrowsing.m4v (15.5 MB ) - added by 12 years ago.
- Browser-ClassBrowser.m4v (5.0 MB ) - added by 12 years ago.
- Browser-MethodsInBrowser.m4v (7.3 MB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters.m4v (2.5 MB ) - added by 12 years ago.
- Browser-AdvancedBrowsing-1.png (43.4 KB ) - added by 12 years ago.
- Browser-AdvancedBrowsing-2.png (220.5 KB ) - added by 12 years ago.
- Exploring-ObjectExplorerInspector-1.png (51.4 KB ) - added by 12 years ago.
- Debug-Debugger.m4v (7.2 MB ) - added by 12 years ago.
- Debug-StopProcessing.m4v (2.0 MB ) - added by 12 years ago.
- Exploring-ObjectExplorerInspector.m4v (26.7 MB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace.m4v (5.5 MB ) - added by 12 years ago.
- Image-BrowserAndSetting.m4v (2.7 MB ) - added by 12 years ago.
- Image-Halos.m4v (5.4 MB ) - added by 12 years ago.
- Image-Introduction.m4v (2.3 MB ) - added by 12 years ago.
- Image-Navigating.m4v (6.1 MB ) - added by 12 years ago.
- Image-Projects.m4v (3.8 MB ) - added by 12 years ago.
- Image-Updating.m4v (565.1 KB ) - added by 12 years ago.
- Monticello-DiffingAndChanges.m4v (7.2 MB ) - added by 12 years ago.
- Monticello-Introduction.m4v (4.1 MB ) - added by 12 years ago.
- Monticello-ResolvingConflicts.m4v (10.6 MB ) - added by 12 years ago.
- Browser-ClassBrowser-1.png (39.3 KB ) - added by 12 years ago.
- Browser-ClassBrowser-2.png (159.0 KB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters-1.png (58.6 KB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters-2.png (323.7 KB ) - added by 12 years ago.
- Browser-MethodsInBrowser-1.png (44.6 KB ) - added by 12 years ago.
- Browser-MethodsInBrowser-2.png (207.8 KB ) - added by 12 years ago.
- Debug-Debugger-1.png (38.9 KB ) - added by 12 years ago.
- Debug-Debugger-2.png (253.5 KB ) - added by 12 years ago.
- Debug-StopProcessing-1.png (41.0 KB ) - added by 12 years ago.
- Exploring-ObjectExplorerInspector-2.png (198.3 KB ) - added by 12 years ago.
- Image-BrowserAndSetting-1.png (44.8 KB ) - added by 12 years ago.
- Image-BrowserAndSetting-2.png (240.6 KB ) - added by 12 years ago.
- Image-BrowserAndSetting-3.png (221.5 KB ) - added by 12 years ago.
- Image-Halos-1.png (33.5 KB ) - added by 12 years ago.
- Image-Halos-2.png (255.0 KB ) - added by 12 years ago.
- Image-Introduction-1.png (41.7 KB ) - added by 12 years ago.
- Image-Introduction-2.png (280.7 KB ) - added by 12 years ago.
- Image-Introduction-3.png (51.9 KB ) - added by 12 years ago.
- Image-Navigating-1.png (49.3 KB ) - added by 12 years ago.
- Image-Navigating-2.png (348.8 KB ) - added by 12 years ago.
- Browser-AdvancedBrowsing.webm (13.6 MB ) - added by 12 years ago.
- Browser-ClassBrowser.webm (5.8 MB ) - added by 12 years ago.
- Browser-ClassStateSetterGetters.webm (2.7 MB ) - added by 12 years ago.
- Browser-MethodsInBrowser.webm (8.0 MB ) - added by 12 years ago.
- Debug-Debugger.webm (7.8 MB ) - added by 12 years ago.
- Debug-StopProcessing.webm (1.8 MB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace.webm (6.5 MB ) - added by 12 years ago.
- Image-BrowserAndSetting.webm (2.7 MB ) - added by 12 years ago.
- Image-Halos.webm (4.9 MB ) - added by 12 years ago.
- Image-Introduction.webm (2.4 MB ) - added by 12 years ago.
- Image-Navigating.webm (5.3 MB ) - added by 12 years ago.
- Image-Projects.webm (3.7 MB ) - added by 12 years ago.
- Image-RecoverFromCrash.webm (7.5 MB ) - added by 12 years ago.
- Monticello-DiffingAndChanges.webm (7.6 MB ) - added by 12 years ago.
- Monticello-Introduction.webm (3.5 MB ) - added by 12 years ago.
- Monticello-ResolvingConflicts.webm (9.6 MB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace-2.png (130.9 KB ) - added by 12 years ago.
- Exploring-TranscriptWorkspace-1.2.png (47.7 KB ) - added by 12 years ago.
- Image-RecoverFromCrash.m4v (7.6 MB ) - added by 12 years ago.
- Image-Updating.webm (749.0 KB ) - added by 12 years ago.
- Image-RecoverFromCrash-1.png (37.0 KB ) - added by 12 years ago.
- Gemtools.ogg (9.1 MB ) - added by 12 years ago.
- demo-mode.m4v (1.5 MB ) - added by 11 years ago.
- demo-mode.webm (538.5 KB ) - added by 11 years ago.
- HowTo-SUnit.st (3.0 KB ) - added by 11 years ago.
- SUnit.m4v (9.9 MB ) - added by 11 years ago.
- fileout-filein.mp4 (3.0 MB ) - added by 11 years ago.
- fileout-filein.webm (1.1 MB ) - added by 11 years ago.
- fileout-filein.jpg (36.7 KB ) - added by 11 years ago.
- SUnit.jpg (48.5 KB ) - added by 11 years ago.
- demo-mode.jpg (45.5 KB ) - added by 11 years ago.
- test-coverage.webm (1.0 MB ) - added by 11 years ago.
- test-coverage.mp4 (3.2 MB ) - added by 11 years ago.
- test-coverage.jpg (53.3 KB ) - added by 11 years ago.
- SwaLint.mp4 (4.5 MB ) - added by 11 years ago.
- SwaLint.webmhd.webm (2.5 MB ) - added by 11 years ago.
- SwaLint.jpg (48.8 KB ) - added by 11 years ago.
- image-update.jpg (28.0 KB ) - added by 11 years ago.
- Image-Navigating-2.jpg (56.9 KB ) - added by 11 years ago.
- Image-Introduction-3.2.png (33.7 KB ) - added by 11 years ago.
- Image-Introduction-2.jpg (41.6 KB ) - added by 11 years ago.
- image-halos-2.jpg (22.1 KB ) - added by 11 years ago.
- image-explorer.jpg (26.5 KB ) - added by 11 years ago.
- image.jpg (27.6 KB ) - added by 11 years ago.
- Image-Navigating-1.jpg (19.6 KB ) - added by 11 years ago.
- Image-RecoverFromCrash-1.jpg (19.4 KB ) - added by 11 years ago.
- Image-Halos-1.jpg (11.7 KB ) - added by 11 years ago.
- Image-Updating-1.jpg (24.6 KB ) - added by 11 years ago.
- Image-BrowserAndSetting-1.jpg (17.3 KB ) - added by 11 years ago.
- Image-BrowserAndSetting-3.jpg (24.0 KB ) - added by 11 years ago.
- Image-BrowserAndSetting-2.2.png (17.7 KB ) - added by 11 years ago.
- Image-Projects-1.jpg (12.7 KB ) - added by 11 years ago.
- Browser-ClassBrowser-1.jpg (14.6 KB ) - added by 11 years ago.
- Browser-ClassBrowser-2.jpg (61.9 KB ) - added by 11 years ago.
- Image-Projects-2.jpg (21.3 KB ) - added by 11 years ago.
- Browser-MethodsInBrowser-1.jpg (17.4 KB ) - added by 11 years ago.
- Browser-MethodsInBrowser-2.jpg (38.6 KB ) - added by 11 years ago.
- Browser-AdvancedBrowsing-1.jpg (89.4 KB ) - added by 11 years ago.
- Browser-AdvancedBrowsing-2.jpg (30.8 KB ) - added by 11 years ago.
- Browser-ClassStateSetterGetters-1.jpg (24.8 KB ) - added by 11 years ago.
- Browser-ClassStateSetterGetters-2.jpg (24.0 KB ) - added by 11 years ago.
- Exploring-TranscriptWorkspace-1.2.jpg (25.7 KB ) - added by 11 years ago.
- Exploring-TranscriptWorkspace-2.jpg (20.0 KB ) - added by 11 years ago.
- Exploring-ObjectExplorerInspector-1.jpg (21.1 KB ) - added by 11 years ago.
- Exploring-ObjectExplorerInspector-2.jpg (28.1 KB ) - added by 11 years ago.
- Debug-Debugger-1.jpg (14.5 KB ) - added by 11 years ago.
- Debug-Debugger-2.jpg (26.9 KB ) - added by 11 years ago.
- Debug-StopProcessing-1.jpg (15.4 KB ) - added by 11 years ago.
- Monticello-Introduction-1.jpg (27.9 KB ) - added by 11 years ago.
- Monticello-Introduction-2.jpg (12.8 KB ) - added by 11 years ago.
- Monticello-Introduction-3.jpg (19.0 KB ) - added by 11 years ago.
- Monticello-DiffingAndChanges-1.jpg (29.5 KB ) - added by 11 years ago.
- Monticello-DiffingAndChanges-2.jpg (19.9 KB ) - added by 11 years ago.
- Monticello-ResolvingConflicts-1.jpg (18.8 KB ) - added by 11 years ago.
- Monticello-ResolvingConflicts-2.jpg (48.2 KB ) - added by 11 years ago.
- FiletreeGit.mp4 (24.2 MB ) - added by 10 years ago.
- FiletreeGitMerge.mp4 (27.6 MB ) - added by 10 years ago.
- FiletreeGitMerge-1.2.jpg (63.9 KB ) - added by 10 years ago.
- FiletreeGitMerge-1.jpg (63.9 KB ) - added by 10 years ago.
- FiletreeGitMerge-2.jpg (93.8 KB ) - added by 10 years ago.
- FiletreeGit-1.jpg (63.7 KB ) - added by 10 years ago.
- FiletreeGit-2.jpg (79.0 KB ) - added by 10 years ago.
- FiletreeGit.webm (29.6 MB ) - added by 10 years ago.
- FiletreeGitMerge.webm (52.6 MB ) - added by 10 years ago.
- GitFileTree-MergeDriver.mp4 (2.9 MB ) - added by 9 years ago.
- GitFileTree-MergeDriver.jpg (129.2 KB ) - added by 9 years ago.