| Version 22 (modified by , 13 years ago) ( diff ) |
|---|
Morphic UI Designer
...
How to Install
| Environment | |
| | 4.2 Trunk |
| | 4.0.2 (win) |
| | r2316 |
| Sources | |
| | ConfigurationOfDesigner |
| | SwaUtilities |
| | Designer |
| | Signals |
| | Animations |
| | Widgets |
| Misc | |
| | SwaUtilities@SqueakSource |
Using Metacello, just run the following code in your workspace:
(Installer mc http: 'http://www.hpi.uni-potsdam.de/hirschfeld/squeaksource/') project: 'MetacelloRepository'; install: 'ConfigurationOfDesigner'. ConfigurationOfDesigner project bleedingEdge load.
![]() At the moment, dependencies do not resolve correctly in the latest stable version. Therefore you need to load the current development version.
At the moment, dependencies do not resolve correctly in the latest stable version. Therefore you need to load the current development version.
Configuration groups
default ... just the Morphic Designer
System categories
Designer-Core ... UI code generator, designer app itself
Designer-Support ... internally used classes
Designer-Templates ... UI classes that can be used as templates for new UI classes
Version 1.1 (in development)
- uses Widgets 1.1
- UI templates added
- recently edited UI classes added
Version 1.0
- initial release
How to Use
First Steps
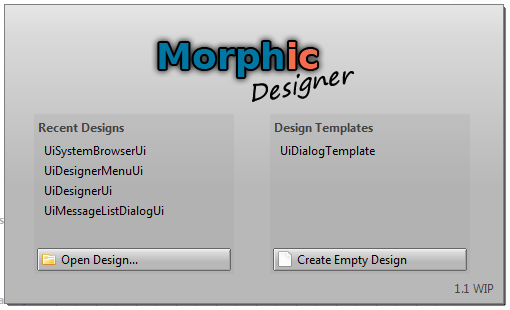
Open your workspace and execute: UiDesigner open. Then choose a recently edited design, a template or an empty design:

Then begin to drag the widget you want and drop it into the center area which is your user interface:

The right part offers a property table that enables you to change all necessary properties of the currently selected morph. The selection is indicated by halos. The halos work as expected: move, copy, clone, resize, delete:
While in the Designer, every morph that is dropped into a widget container will behave differently on mouse input as the surrounding container will get all clicks and handle the UI editing.
Save & Load
A user interface will be saved as subclass of Object.
Using a User Interface
If you created a UI class named MyDialogUi, follow these steps to use it in a SystemWindow.
Create a class:
Morph subclass: #MyDialog instanceVariableNames: 'ui' classVariableNames: '' poolDictionaries: '' category: 'MyProject-Dialogs'
Add an accessor for lazy UI creation:
MyDialog>>ui ^ ui ifNil: [ui := MyDialogUi new]
![]() At the moment of version 1.0, you need to recompile this accessor whenever you save a changed UI class.
At the moment of version 1.0, you need to recompile this accessor whenever you save a changed UI class.
The initialization of the dialog must use the ui instance to configure itself:
MyDialog>>initialize super initialize. self ui setupUi: self.
Now all UI elements can be accessed as named in the designer:
self ui myButton checkable: true; checked: true.
Finally, you can implement a message to open a SystemWindow with this Morph:
MyDialog>>open self openInSystemWindowNamed: 'My Dialog'.
The window will get the same size as the UI in the designer as well as background color.
How to Extend
- code generation
- property table, caching
Acknowledgments
The Morphic Designer was inspired by the QtDesigner in the Nokia Qt Framework.
![]() To date the following contributors:
To date the following contributors:
- Marcel Taeumel
Attachments (4)
- startup.png (22.0 KB ) - added by 13 years ago.
- dragdrop.png (36.0 KB ) - added by 13 years ago.
- buttongroup.PNG (6.2 KB ) - added by 13 years ago.
-
screencast_1.mp4
(5.9 MB
) - added by 13 years ago.
Screencast showing v1.1 (WIP)
